Bagaimana sih Cara Klik SUBSCRIBE dan Like Itu..?
Maukah anda untuk Klik Subscribe dan Like..?, apakah anda belum tahu Subscribe dan Like..?, jika belum tahu pada Postingan ini akan dipandu Cara Klik Subscribe dan Like untuk Pemula, Bagaimana sih caranya untuk Meng-KLIK Subscribe dan Like.. ?, dan apa keuntungannya buat saya (yang mengklik).
Dua Icon atau Kalimat tersebut sangat tidak asing lagi bagi para Youtuber dan Blogger karena setiap hari pekerjaanya mengotak ngatik keduanya, tetapi lain halnya dengan teman saya yg baru mempunyai HP Android dan yang baru bisa mengoperasikan computer/laptop, mereka harus mencari referensi kesana-kemari, apalagi kalau meng klik Subscribe dan Like tersebut harus memasukan alamat email, sedangkan tidak punya email karena pekerjaannya tdk menggunakan email seperti misalnya pekerja buruh kasar bangunan, pedagang asongan, penjual Nasi goreng, dll.
Kalaupun mereka membuatnya maka halamannya akan kosong selamanya hanya karena untuk memenuhi syarat saja mereka membuat alamat email tersebut.maka dari itu saya mencoba menulis tentang "Cara Klik Subscribe dan Like Untuk Pemula"
Sebelum menjelaskan lebih jauh, memang kedua Icon Subscribe dan Like ini sangat berpengaruh sekali kepada si empunya situs web atau youtube (Blogger dan Youtuber), karena apabila banyak yang Klik Like dan Subscribenya akan di nilai oleh GOOGLE sebagai Channel atau Situs yang bagus dan banyak pelanggannya sehingga apabila ada iklan akan di lihat apalagi kalau di klik, maka akan ada tambahan uang saku bagi mereka.
Sebagai gambaran dimana letaknya ICON SUBSCRIBE dan LIKE itu, silahkan anda perhatikan gambar di bawah:Ini adalah Halaman Situs WEB atau Blog, Letak Icon SUBSCRIBE kebetulan di pasang di bawah halaman dengan Nama YOUTUBE, dan letaknya sebenarnya bisa dimana saja sesuai selera Blogger nya.Dan pada gambar berikut adalah halaman atau Video Youtube, letak IconYoutube berada di bawah pojok kanan layar video:
Sebagai gambaran dimana letaknya ICON SUBSCRIBE dan LIKE itu, silahkan anda perhatikan gambar di bawah:Ini adalah Halaman Situs WEB atau Blog, Letak Icon SUBSCRIBE kebetulan di pasang di bawah halaman dengan Nama YOUTUBE, dan letaknya sebenarnya bisa dimana saja sesuai selera Blogger nya.Dan pada gambar berikut adalah halaman atau Video Youtube, letak IconYoutube berada di bawah pojok kanan layar video:
Nah sekarang saya akan mulai memandu anda untuk Cara Klik Subscribe dan Like untuk Pemula Buangeeet/awam, sebagai kunci utamanya yaitu anda harus mempunyai email atau AKUN atau juga istilah kami-kami alamat email yang mempunyai symbol Gmail, Yahoo, dll.
Apabila anda belum mempunyai alamat email silahkan membuatnya dulu di SINI,
tapi jangan lupa balik lagi ke halaman ini ya..awas nanti di sumpahin kalau tidak balik lagi he..he..he..
tapi jangan lupa balik lagi ke halaman ini ya..awas nanti di sumpahin kalau tidak balik lagi he..he..he..
Oke saya anggap anda sudah mempunyai alamat email dengan nama misalnya “paijo@gmail.com”,
Dan untuk mencobanya sambil membaca terus panduan “Cara Klik Subscribe dan Like Untuk Pemula” ini silahkan anda Klik SUBSCRIBE Icon Youtube yang ada di bawah ini :
Setelah di KLIK Subscribenya maka akan muncul halaman seperti gambar di bawah yaitu halaman Email, Dan secara default atau sudah dari sono nya standar bahasanya yaitu bahasa Inggris sehingga apabila anda kurang paham dengan bahasa inggris, cari dan Klik tanda segitiga di bawah kotak email seperti gambar berikut :
Selanjutnya silahkan anda masukan/ketikan alamat email anda yang tadi ( paijo@gmail.com) :
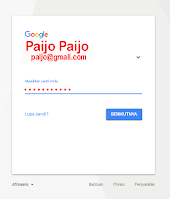
lalu KLIK Kotak Warna Biru yang ada tulisan “ BERIKUTNYA”, maka akan muncul tampilan ke 2 kotak email, dan pada kotak email yang ke dua ini silahkan anda masukan PASWORD (titik-titik merah)yang anda buat waktu membuat alamat email. Seperti gambar di bawah.
Okay..setelah di isi KLIK lagi Tulisan “BERIKUTNYA”maka akan Muncul/Tampil halaman Youtube atau Channel Youtube yang anda Klik SUBSCRIBEnya Tadi. Lihat di pojok kanan atas di bawah gambar Cover Channel Youtube ada Kotak Merah dengan Tulisan “ SUBSCRIBE" warna putih,namun sebelum anda menuju kesana ada kotak pemberitahuan dengan tulisan " Yakin Anda akan SUBSCRIBE Ke Channel....?, silahkan anda klik saja, maka Icon yang di pojok tadi warnanya akan berubah menjadi abu-abu
(Setelah di KLIK Warna Icon SUBSCRIBE berubah Abu-abu dan tulisannya menjadi " DISUBSCRIBE")
Sebaliknya apabila anda klik SUBSCRIBE di halaman Video yang sedang di putar seperti gambar ini :
Maka akan muncul Kotak Email, jadi kebalikan dari yang pertama.
Nah silahkan anda klik Kotak Merah tersebut, maka Tulisannya akan berubah menjadi “ DISUBSCRIBE" dan warna kotaknya berubah menjadi Abu-abu.
Baca juga : SUBSCRIBE Itu Penting
Sampai di tahap ini anda sudah menjadi pelanggan dari channel tersebut, sehingga apabila channel tersebut mempunyai barang baru (Video baru) maka anda akan mendapat informasi secara langsung dan masuk ke kotak masuk email anda seperti gambar dibawah
,juga secara tidak langsung anda sudah membantu menambah point Youtuber tersebut yaitu jumlah SUBSCRIBE nya bertambah/naik.
,juga secara tidak langsung anda sudah membantu menambah point Youtuber tersebut yaitu jumlah SUBSCRIBE nya bertambah/naik.
Untuk Klik Likenya anda harus menonton atau memutar Videonya, di bawah layar ada tanda/Icon JEMPOL/Ibu Jari tangan, seperti gambar ini :
Untuk kembali ke Situs ini maka anda Klik saja Tanda X di pojok kanan atas halaman Youtube tersebut. Tapi alangkah sangat di hargai apabila anda juga kembali kehalaman youtube tersebut untuk menonton 1 atau 2 Video hasil karya mereka untuk KLIK Tanda LIKE nya dan berikan komentar atau ulasan pada halaman komentar di bawah layar video.
Kesimpulannya : "Anda mendapat ilmu dari karya kami, dan kami mendapat Klik dari anda",jadi 1:1, maka dari itu apabila anda sudah membaca artikel atau menonton video youtube dan tidak KLIK 2 Icon tersebut (LIKE dan SUBSCRIBE), hasil karya mereka akan merasa tidak dihargai padahal untuk membuatnya memakan tenaga, waktu, pikiran, kopi, rokok, dan uang untuk bayar KUOTA atau internet, juga mereka sangat mengharapkan kritik, saran dan masukan-masukan lainnya untuk membuat karya yang lebih baik lagi di kemudian hari.
Demikian artikel Cara Klik Subscribe dan Like Untuk Pemula, semoga bermanfaat, maaf apabila ada salah kata atau kurang paham silahkan berikan komentar, dan apabila artikel ini bermanfaat silahkan anda sebarkan dengan klik LIKE ke Facebook kepada teman anda yang belum paham.